News, tips, tricks and discussions related to web strategy, web design, and custom web application and database development.
Viewing posts for topic: "Lighthouse". View all posts.
Lighthouse 3.0 introduces a new task manager that makes setting up and managing scheduled tasks for a website easier and more flexible.
The way it works is that Lighthouse automatically creates a master task in the ColdFusion administrator that runs every 5 minutes. Whenever this master task runs, it looks for tasks in Lighthouse that are due to run and runs them. One advantage of this is that no matter how many tasks are set up for a site, there is only one entry in the ColdFusion admin -- which makes managing multiple sites on the same server easier. More importantly, it allows for more flexible and robust scheduling options than would otherwise be available.
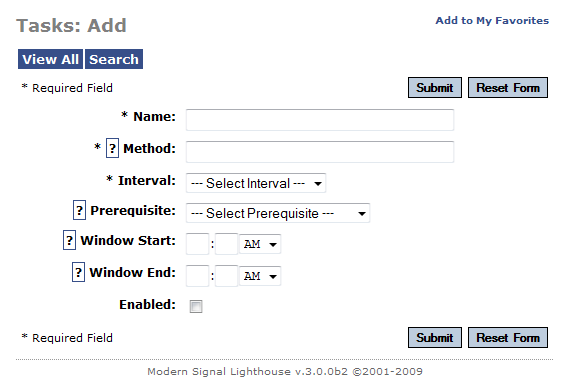
The Lighthouse Task Manager is relatively simple. Here is the screen to add a task:

Rather than set a url for the task, you must provide a cfc method to run for the task. So you need to put your task code in a CFC method, and you would then specify the method as "cfc.MyCFC.MyMethod".
You can then specify the interval for the method, any prerequisites (other daily tasks that must be run before the current task is run), and the window of time during which the task should be run.
Most of these options are available in the ColdFusion task manager, but the option to set a prerequisite for a task is an important addition. This allows you to set up any number of tasks to run at a particular time in the morning, and ensure that they will all run in the correct order, and also ensure that if a task fails, other tasks that depend on it are not run.
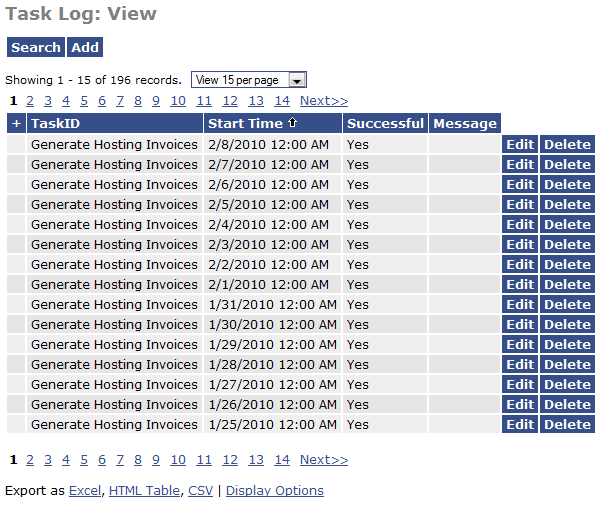
The task manager also keeps a log of every time a task is run. The task method should return a string, which will be logged. If the task produces an error, the task run will be recorded as unsuccessful, and the error message will be logged. To log custom error messages, you will want to catch any errors and throw a custom error with the appropriate message.

The task manager is pretty new at this point, and hasn't gone through any trials by fire yet, but I'll be interested to see how it is used as more sites adopt Lighthouse 3.0.
Comments (1) Posted on February 8, 2010 3:13:49 PM EST by Catherine Field
I have made several updates to the blog functionality, so that this blog is beginning to look a bit more like a blog.
There are still a number of things that it would be nice to do, for instance:
I'd be interested in any ideas anyone has about what features they'd like to see in a blog. What do you think?
Comments (1) Posted on July 1, 2009 11:15:51 AM EDT by Catherine Field
Why I'm Switching to TinyMCE
It's really hard to build a good wysiwyg ("what you see is what you get") editor. Specifically, I'm talking about a browser-based editor -- one that doesn't require the user to install any extra software. I'm sure other types of wysiwyg editors are hard too, but I don't have experience with those.
For the past few years I have been maintaining a wysiwyg editor as part of Modern Signal's Lighthouse CMS. I have even been proud of it from time to time, because I have thought that it does some things really well, and has some unique solutions to some problems that I haven't seen in other editors. Occasionally, though, I think about dumping it. There are a number of reasons for this:
There is one specific problem that I'm thinking of. If you create a simple editable document in Internet Explorer, and you put your cursor in there and hit enter, you will get a new paragraph, with space between the last location of your cursor and the new one. If you do the same thing in Firefox, it inserts a simple line break instead -- no new paragraph and no extra space. This is a problem for a number of reasons, but the main reason is that if you want to apply a stylesheet rule to a paragraph, it works fine in IE but not in Firefox. And then if you have one person using IE and one person using Firefox, confusion ensues.
The two premier open-source wysiwyg editors out there, TinyMCE and CKEditor have handled this by forcing Firefox to act more or less like Internet Explorer by default. I think that is the best solution. I put some code in my wysiwyg to do that too, but it doesn't work all that well. If I really had a lot of time, maybe I could come up with the right code to make this work well (again the problem with time).
Anyway, I've decided that it's time to transition over to a new editor. I have settled, after some internal debate, on TinyMCE, because it seems to handle this Firefox/IE stuff in a very solid way, and it also seems to have a very nice extensible architecture.
Now, of course, I have a bit of heavy integration work to do. A number of the tools in the Lighthouse wysiwyg are tailored specifically to work with Lighthouse, so I will need to incorporate those into TinyMCE. The other big thing is that in the Lighthouse site editor, there is a single toolbar for all editable areas on the page, and all of the editable areas automatically expand to the size of the content. This may be tricky to implement with TinyMCE. But I feel pretty confident that in the long run using TinyMCE will save me a few gray hairs, and ultimately make Lighthouse better than it would otherwise be.
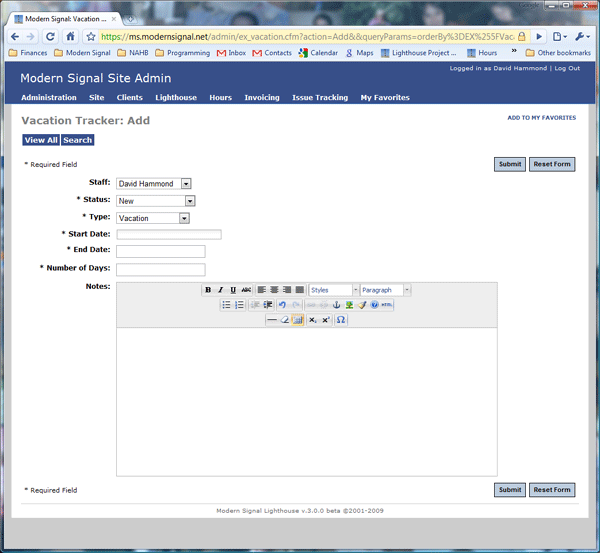
Even before the integration work is done for the site editor, Lighthouse will use TinyMCE to replace textareas in admin tools for Safari, Chrome, and Opera (yep, TinyMCE supports Opera too). It's a basic implementation, but better than a plain textarea, which is what you saw previously in those browsers.

Comments (0) Posted on June 29, 2009 7:45:30 PM EDT by Catherine Field
Or should I say "blog"? Currently, this "blog" is missing a lot of the features that people have come to expect from blogs.
Right now all it really is is a page like any other page created in the Lighthouse CMS, but with comments. It occurred to me that the page with comments is a very basic construct on the web today. It's used not only by blogs, but by wikis, forums, and sites that publish articles of all sorts. In all these cases, someone creates a page (for forums it's often called a topic) and then there is a way for anybody to add their 2 cents on the subject. The way the page is presented in a blog is much different from the way it is presented in a wiki or a forum, of course. In a wiki, the comments are generally separate from the main page, while in a forum, the comments are the meat of the page. Blogs probably fall somewhere in between.
In any case, this is flexible construct and with the Lighthouse templating system I will be able to take the basic "Page w/ Comments" template and extend it to have more of the bloggy features people are used to. Such as:
Most of these features shouldn't be hard to implement. My aim would not be to implement every bloggy feature out there -- the likes of Wordpress are bound to always have more features -- but there are also some nice advantages to having this functionality built into Lighthouse rather than using a 3rd party blog tool.
Oh, one thing I almost forgot to mention. The comment form uses Defensio to filter out spam messages, so don't even think about it.
Comments (0) Posted on June 24, 2009 4:17:23 PM EDT by Catherine Field